When you’re running a commercial site, it is important that you have a chatting tool that can provide you with a direct method of communication for your clients to use whenever they have concerns about your services or products that they want to relay to you. These tools not only help in shortening the gap between you and them; they can also be another way of bringing customer satisfaction to your clients. One such chatting tool that can do that and more is Chatwing chat software. Now, if you want to embed this nifty tool on site then all you need to do is follow these steps.
Have an Account
This is a given, not only for Chatwing but for those other products and services that you want to use as well. However, the difference is that its registration process is very easy, simple and of course, free. It’ll only ask for a valid email and a password so I’m pretty confident that you’ll finish the whole process in less than a minute – unless you deliberately slack off I guess.
Get Into The Dashboard
The Dashboard is where you’ll be creating your chatroom (Note: You can create more chatrooms if you want.) However, there’s no need to be doing that as you have already been supplied with a default one after you’ve registered. Choose that and click on the Customize Chatrobox button.
Modify it All The Way
Note: This step is only optional. You can skip this and head-on to the embedding page by clicking the Use Chatbox button instead of the Customize Chatbox button on the Dashboard. But I strongly recommend that you do this before trying to embed your chatbox on your site.
The Customization panel is where you’ll get to change your chatroom’s appearance and everything else. It’s separated into tabs, each changing a vital part of the chatting tool. There are a lot of options to choose from and you can even add in your own personal changes to the mix. Most of Chatwing’s features can be accessed here too, so feel free to check each and everyone of them.
Here’s a quick tip: Always save your progress when you’ve made changes in your Chatbox. Each Customization tab comes with a Save button, so press that once you’ve decided to keep the changes you’ve made.
Here’s an example of a modified chatroom:
Once you’re done customizing, press the Use button at the topmost part of the customizing page.
The Final Preparations
The embedding page is composed of three tabs – Group Chat Url, Embedding Options and Popout Options. These are the three methods of using the Chatwing chatbox. Since you’re going to embed yours, press the Embedded Options tab.
Have an Account
This is a given, not only for Chatwing but for those other products and services that you want to use as well. However, the difference is that its registration process is very easy, simple and of course, free. It’ll only ask for a valid email and a password so I’m pretty confident that you’ll finish the whole process in less than a minute – unless you deliberately slack off I guess.
The Dashboard is where you’ll be creating your chatroom (Note: You can create more chatrooms if you want.) However, there’s no need to be doing that as you have already been supplied with a default one after you’ve registered. Choose that and click on the Customize Chatrobox button.
Note: This step is only optional. You can skip this and head-on to the embedding page by clicking the Use Chatbox button instead of the Customize Chatbox button on the Dashboard. But I strongly recommend that you do this before trying to embed your chatbox on your site.
The Customization panel is where you’ll get to change your chatroom’s appearance and everything else. It’s separated into tabs, each changing a vital part of the chatting tool. There are a lot of options to choose from and you can even add in your own personal changes to the mix. Most of Chatwing’s features can be accessed here too, so feel free to check each and everyone of them.
Here’s an example of a modified chatroom:
The Final Preparations
The embedding page is composed of three tabs – Group Chat Url, Embedding Options and Popout Options. These are the three methods of using the Chatwing chatbox. Since you’re going to embed yours, press the Embedded Options tab.
Embedding
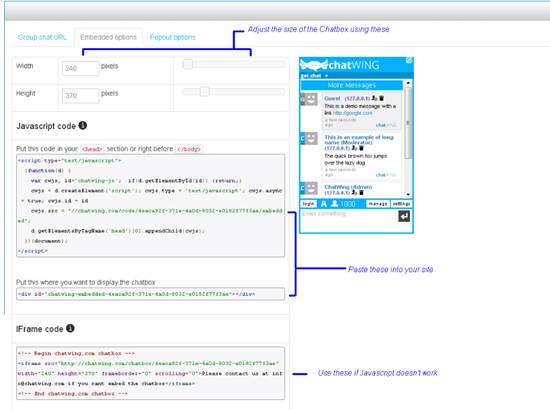
In the Embedded Options tab you’ll see two scroll bars and a preview of your chatroom. You’re going to have to adjust those bars to determine how big or small your chatroom will be when it goes up on your site. After doing so, scroll down to see a string of html codes inside two boxes.
Inside these boxes, labeled Javascript and iFrame, are your chatroom’s html codes. You need to highlight one of these and then, simply copy it into the designated area of your site. There are additional instructions written, and if you’re using the Javascript code, you need to copy another string of code in the box below it.
When you’re done pasting, just save your progress and then refresh your browser. Your chatroom will be there waiting for you.
There are some cases in which the Javascript won’t work on your site. All you need to do is replace it with the iFrame code to make the chatroom functional again.
With this chatting tool, communicating with your viewers will become much easier. Through live chat, you can bring to them the information they need quickly and at the same time you can make their visit in the chatroom worth their time. That’s because Chatwing will deliver only the best chatting experience.
With this chatting tool, communicating with your viewers will become much easier. Through live chat, you can bring to them the information they need quickly and at the same time you can make their visit in the chatroom worth their time. That’s because Chatwing will deliver only the best chatting experience.